Day 30: the hwb() color function
posted on
It’s time to get me up to speed with modern CSS. There’s so much new in CSS that I know too little about. To change that I’ve started #100DaysOfMoreOrLessModernCSS. Why more or less modern CSS? Because some topics will be about cutting-edge features, while other stuff has been around for quite a while already, but I just have little to no experience with it.
Like the lab() color function, hwb() is one of the more recent methods for defining colors in CSS. Just like rgb() and hsl() it uses colors from the sRGB color space. HWB, which stands for hue-whiteness-blackness, describes colors with a starting hue, then a degree of whiteness and blackness to mix into that base hue.
The function takes 3 space-separated values.
div {
background-color: hwb(234deg 30% 34%);
}h - hue
The first value defines the hue. It's an angle of the color circle given in degs, rads, grads, or turns. The value can also be a unitless number, which defaults to deg.
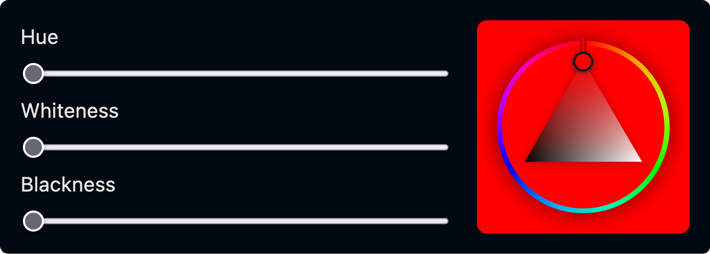
The color circle starts and ends with red (red=0deg=360deg), green is at 120deg and blue at 240deg.
div {
background-color: hwb(0 0% 0%);
}
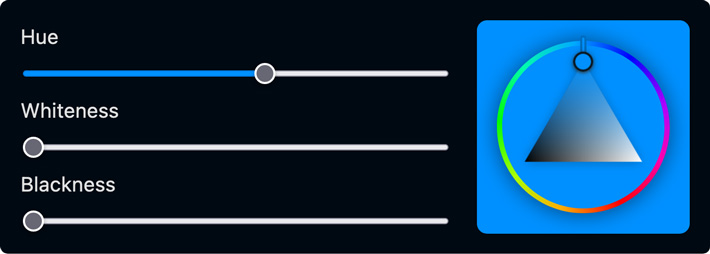
div {
background-color: hwb(206 0% 0%);
}
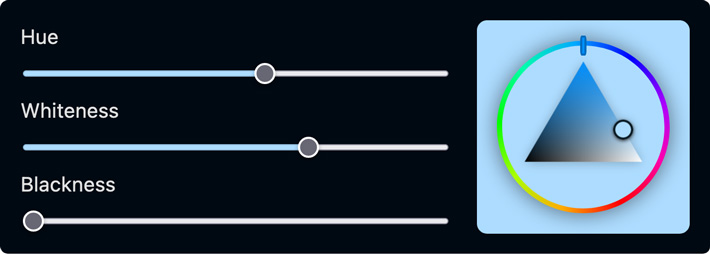
w – whiteness
The second parameter specifies the amount of white to mix in, as a percentage from 0% (no whiteness) to 100% (full whiteness).
div {
background-color: hwb(206 68% 0%);
}
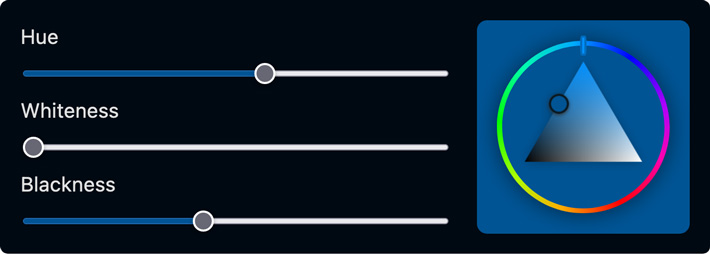
b - blackness
The third parameter specifies the amount of black to mix in, as a percentage from 0% (no blackness) to 100% (full blackness).
div {
background-color: hwb(206 0% 42%);
}
opacity
You can also add a fourth parameter for the alpha value.
div {
background-color: hwb(206 0% 42% / 0.5);
}Further reading
- hwb() – a color notation for humans?
- hwb() on caniuse
- A Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH
- hwb() on MDN
- hwb() playground
Overview: 100 Days Of More Or Less Modern CSS