Day 68: cascade layers and browser support
posted on
It’s time to get me up to speed with modern CSS. There’s so much new in CSS that I know too little about. To change that I’ve started #100DaysOfMoreOrLessModernCSS. Why more or less modern CSS? Because some topics will be about cutting-edge features, while other stuff has been around for quite a while already, but I just have little to no experience with it.
Cascade layers are one of the most interesting and useful additions to CSS recently. It will change the way we write CSS, how we use selectors, naming conventions, and probably also more things that I can’t think of right now.
If you’re as excited about using cascade layers as I am, you have to consider browser support before you get started.
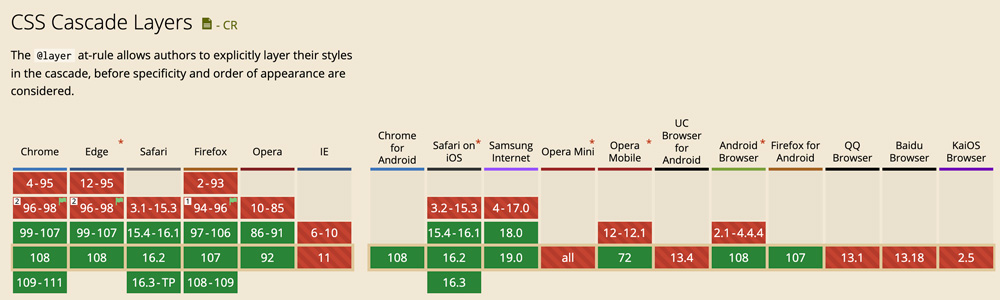
Browser support
All major desktop browsers started supporting cascade layers between February and April 2022, but your users might use an older version of Safari, IE11, or one of the mobile browsers that doesn’t support it yet.

Feature queries
When you use cascade layers in a browser that doesn’t support them, styles in your layers will be ignored entirely. Only unlayered styles will be applied. I was trying to figure out a way to serve styles only to browsers that don’t support layers in order to provide some kind of basic fallback styling for them, but I had no luck.
There is a @supports feature in CSS that will allow us to test for support of @layer and other at-rules, but the feature itself has no support in any browser yet.
@supports at-rule(@layer) {
/* code applied for browsers with layer support */
}
@supports not at-rule(@layer) {
/* fallback applied for browsers without layer support */
}Polyfill
If you want to use cascade layers today, your best option is to use this PostCSS polyfill. Miriam Suzanne explains how to use it and how it works in Cascade Layers – There's a Polyfill for That!
npm install postcss @csstools/postcss-cascade-layers --save-devconst postcss = require('postcss');
const postcssCascadeLayers = require('@csstools/postcss-cascade-layers');
postcss([
postcssCascadeLayers(/* pluginOptions */)
]).process(YOUR_CSS /*, processOptions */);Further reading
- Day 37: cascade layers
- Day 40: unlayered styles
- Day 43: grouping layers
- Day 46: ordering layers
- Day 49: layering entire style sheets
- Day 52: multiple layer lists
- Day 55: anonymous layers
- Day 58: ordering nested layers
- Day 64: the revert-layer keyword
- Day 74: using !important in cascade layers
Overview: 100 Days Of More Or Less Modern CSS