Day 95: the color-mix() function
posted on
It’s time to get me up to speed with modern CSS. There’s so much new in CSS that I know too little about. To change that I’ve started #100DaysOfMoreOrLessModernCSS. Why more or less modern CSS? Because some topics will be about cutting-edge features, while other stuff has been around for quite a while already, but I just have little to no experience with it.
The color-mix() function takes two colors and returns the result of mixing them, in a given color space, by a specified amount.
To mix colors, pass the in keyword, followed by the color space, and 2 colors.
body {
background-color: color-mix(in srgb, blue, white);
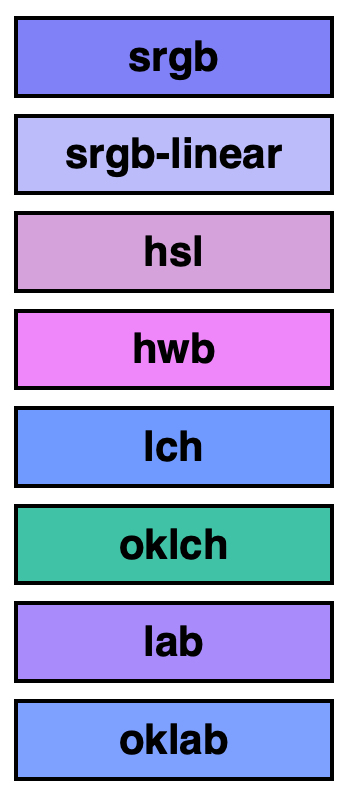
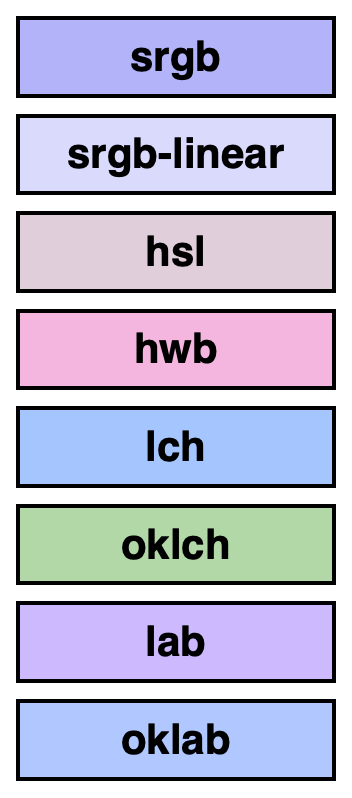
}The syntax is pretty straightforward, but the result is not so much. At least for someone like me who doesn’t understand color and color on the web very well. What surprised me specifically is that mixing colors in different color spaces can yield very different results.
:root {
--color1: blue;
--color2: white;
}
.a { --bg: color-mix(in srgb, var(--color1), var(--color2)); }
.b { --bg: color-mix(in srgb-linear, var(--color1), var(--color2)); }
.c { --bg: color-mix(in hsl, var(--color1), var(--color2)); }
.d { --bg: color-mix(in hwb, var(--color1), var(--color2)); }
.e { --bg: color-mix(in lch, var(--color1), var(--color2)); }
.f { --bg: color-mix(in oklch, var(--color1), var(--color2)); }
.g { --bg: color-mix(in lab, var(--color1), var(--color2)); }
.h { --bg: color-mix(in oklab, var(--color1), var(--color2)); }<div class="a">srgb</div>
<div class="b">srgb-linear</div>
<div class="c">hsl</div>
<div class="d">hwb</div>
<div class="e">lch</div>
<div class="f">oklch</div>
<div class="g">lab</div>
<div class="h">oklab</div>
Each color will be mixed in equally. The resulting color will have 50% blue and 50% white. We can adjust that ratio.
body {
background-color: color-mix(in srgb, 30% blue, white);
/* Same as:
background-color: color-mix(in srgb, 30% blue, 70% white);
background-color: color-mix(in srgb, blue 30%, white);
background-color: color-mix(in srgb, blue, white 70%);
*/
}
You can learn more about the function in Adam Argyle's fantastic article “CSS color-mix()”.
color-mix() is currently only supported behind a flag in Safari, but it will be supported in Chrome starting with version 111.
Further reading
Overview: 100 Days Of More Or Less Modern CSS