Are there any constraints regarding accessibility testing?
posted on
Yes.
Debugging with accessibility testing tools
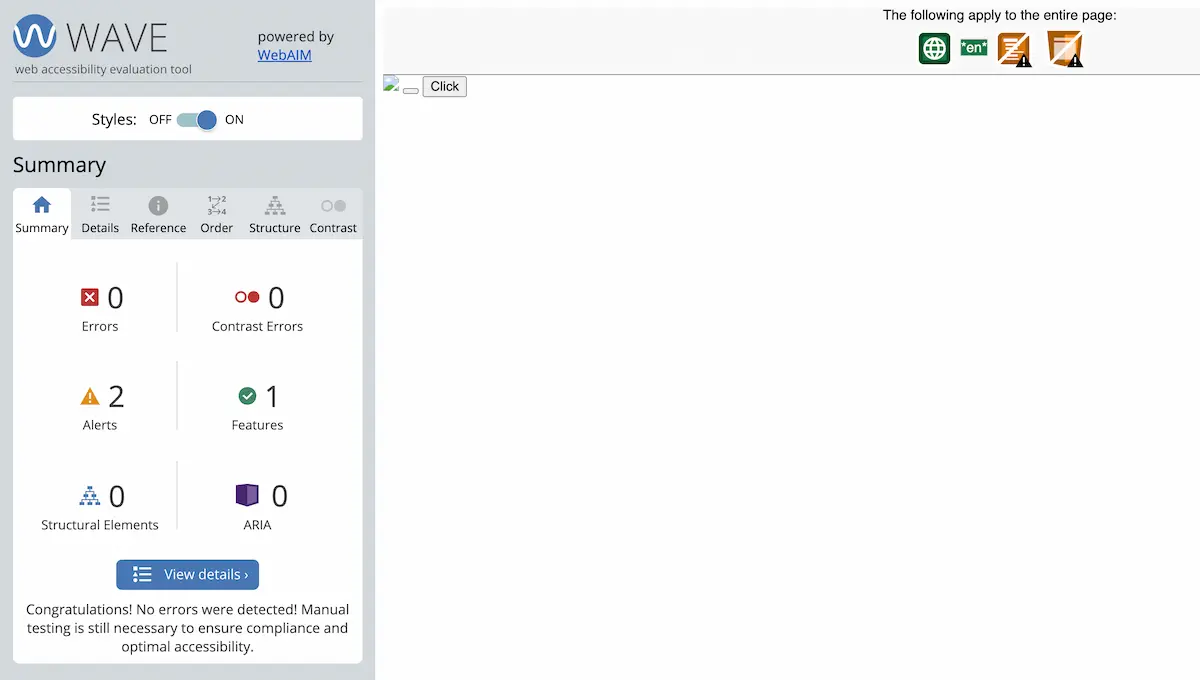
Not all accessibility testing tools support Shadow DOM. For example, Wave flags zero errors, but there are at least three in the following component.
class SomeBugs extends HTMLElement {
constructor() {
super();
this.attachShadow({mode: 'open'});
this.shadowRoot.innerHTML = `
<img src="#test">
<button></button>
<button aria-hidden="true">Click</button>
`
}
}
customElements.define('some-bugs', SomeBugs);
Debugging with DevTools
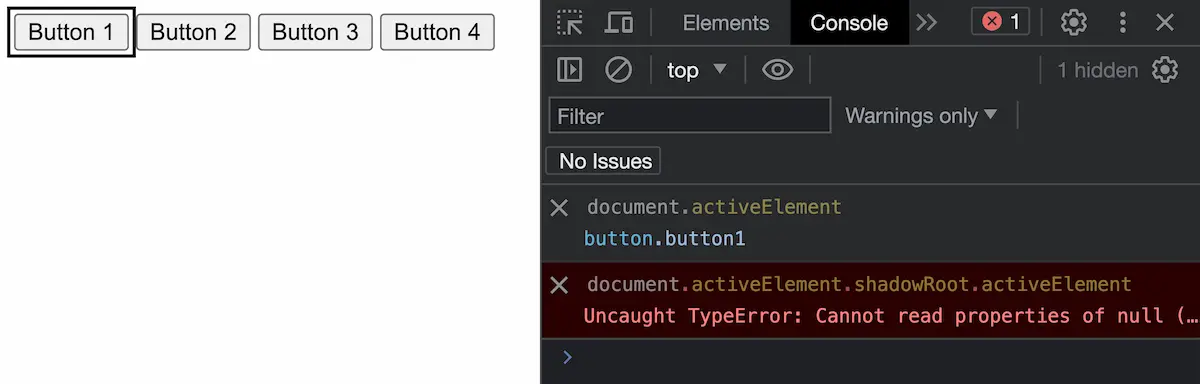
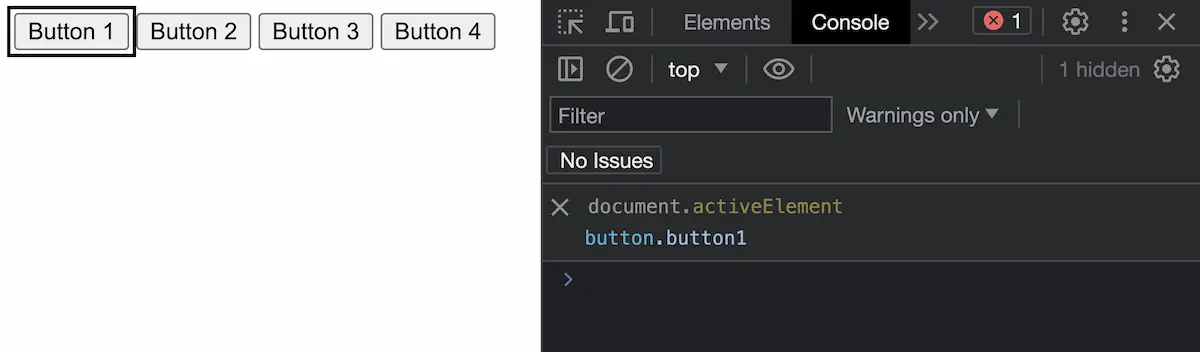
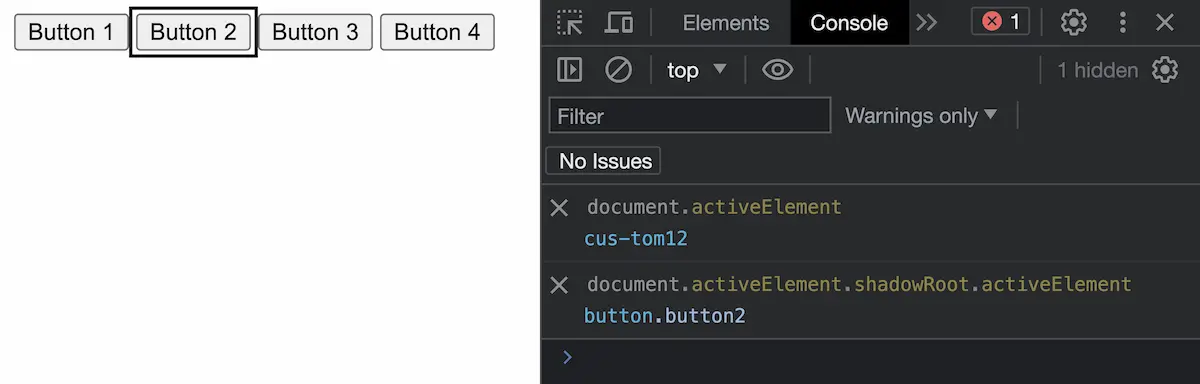
I like to use the live expression feature in Chrome's Dev Tools to debug keyboard accessibility issues by logging document.activeElement.
When I focus a button in light DOM, it returns the focused button.

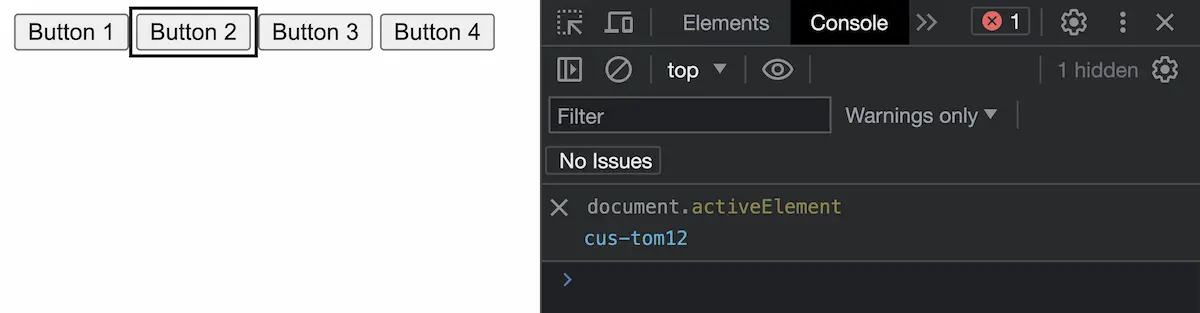
When I focus a button in shadow DOM, it returns the parent component.

To workaround that I have to create a second live expression that logs document.activeElement.shadowRoot.activeElement.

That's okay, but you get an annoying error when focusing an element without a shadow root.