CSS pro tip for mac users: always show scroll bars in macOS.
posted on
I built a quite complicated component in HTML and CSS last week and I was happy with the result. After testing in different browsers and operating systems, I realised that I had to rewrite the whole thing because I didn’t consider that by default scroll bars don’t take up space on macOS, but on Windows they do.
I tweeted about a similar issue about a year ago, but it seems that I didn’t take my own advice, so here’s a reminder for you and me.
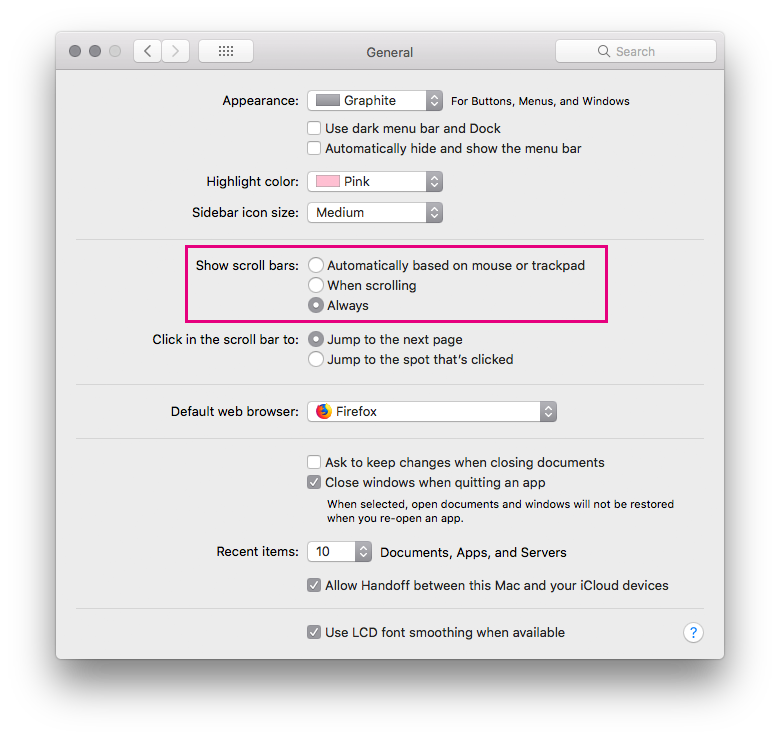
Change your macOS settings to always show scroll bars. This will help you spot overflow bugs, e.g. caused by width: 100vw, before anybody else does. :)

Side note: Adding max-width: 100% often helps.
.header {
width: 100vw;
max-width: 100%;
}