Day 75: font palettes
posted on
It’s time to get me up to speed with modern CSS. There’s so much new in CSS that I know too little about. To change that I’ve started #100DaysOfMoreOrLessModernCSS. Why more or less modern CSS? Because some topics will be about cutting-edge features, while other stuff has been around for quite a while already, but I just have little to no experience with it.
Apparently, multicolored typefaces on the web are a thing. You can use and modify them in CSS.
@font-face {
font-family: 'Rocher';
src: url('/fonts/RocherColorGX.woff2');
}
h1 {
font-family: "Rocher";
}woah!
Pretty cool, right? What’s even cooler is that color fonts come with a default color palette and optionally with a set of alternative palettes that you can access via CSS.

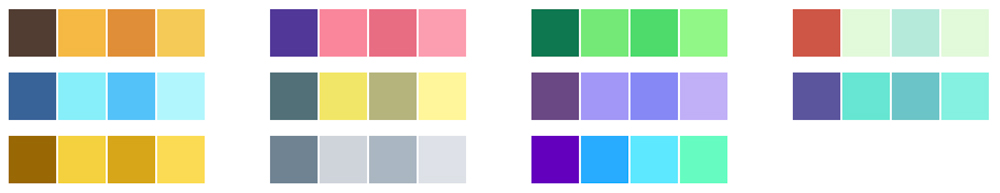
In order to use a different palette, you have to reference and associate it with a font using the @font-palette-value rule. Within the rule, you assign a palette using the base-palette property. The value is an index, starting at 0 (default palette). Rocher comes with 11 palettes, which means that you can assign values between 0 and 10.
@font-palette-values --pink {
font-family: 'Rocher';
base-palette: 1;
}
@font-palette-values --green {
font-family: 'Rocher';
base-palette: 2;
}
@font-palette-values --gray {
font-family: 'Rocher';
base-palette: 9;
}To use a palette, you use the font-palette property and reference the name you’ve defined in the @font-palette-values rule (You pick the name, it's not predefined).
h1 {
font-palette: --pink;
}woah!
h1 {
font-palette: --green;
}woah!
h1 {
font-palette: --gray;
}woah!
Further reading
- COLRv1 and CSS font-palette | CSS-Tricks
- Wakamai Fondue, the tool that answers the question “what can my font do?”
- Hands-On Guide to Color Fonts and @font-palette-values
- Rocher Color - Harbor Type | Fonts made in Brazil
- Day 76: ovverwriting colors in font palettes
Overview: 100 Days Of More Or Less Modern CSS